
Vue CLI 3の使い方を知りたい!
そう思ったあなた!
この記事を読めば基本的なインストールの仕方や使い方がわかります!
オラ!アジャノです!
今回はVue CLIを使って学習をする上で気付いた躓きやすいポイントや基本的な使い方を私なりにまとめたので共有したいと思います!
Vue CLI 4のインストールの仕方を写真付きで解説!
「そもそもVue CLIってなに?」
という方のために簡単に説明するとVue.jsで開発を行うための準備をしてくれるツールです。
プロジェクトで必要な機能などをインストールしてくれるので、快適に開発を行うことができます。
今回は
・Vue CLI 4のインストールの仕方 ・Vue CLI 4の使い方 ・ファイルの構成
を写真付きでかなり詳しく解説していきます!
また、「もっとVue.jsを深く学びたい!」という方は書籍購入がおすすめです。
こちらは公式おすすめの参考書で、Vue.jsで確認したい部分があった時に図解でわかりやすく書かれているので、重宝します。
Vue CLI 4をインストールの仕方
Vue CLIはnpmからインストールするため、node.jsのインストールは必須です。
Windowsならコマンドプロンプト、Macならターミナルを開き、以下のコードを入力してください。
$ npm install -g @vue/cliもし、旧バージョン(2.××)がすでにインストールされている場合は一旦アンインストールしてください。
アンインストールは以下のコードで可能です。
$ npm uninstall vue-cli -g*私はバージョン2.9.6が削除できないという事態が発生し、少し苦労しました。
調べてみると同じ悩みを持った人がおり、このGithubのページを読んだところ、node_modulesを削除してインストールし直せば直ったと書いてあり、私もそれで直りました。
Vue Cli 4の使い方
GUI(グラフィカルユーザーインターフェース)を使って作成
インストールが完了したら早速使っていきます!
GUIでは、プロジェクト内のプラグインや設定を容易に管理することができます。
「ターミナル的な操作が少し苦手で、わかりやすいものがいい!」
という方に特におすすめです。
これを使うには非常に簡単で以下のコードを打ちます。
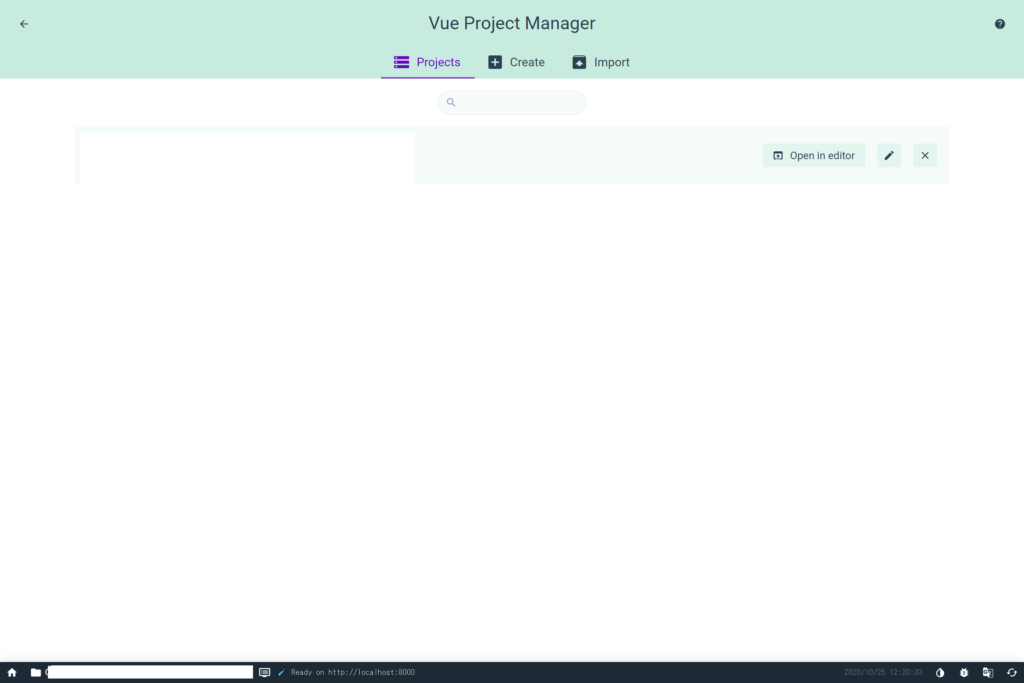
$ vue uiそうすると、以下のようなページを開いてくれます。

ここはプロジェクトマネージャーでこのタブ「Projects」は今までに作成したプロジェクトが一覧となって表示されます。
それでは、「Create」のタブに移動してください。

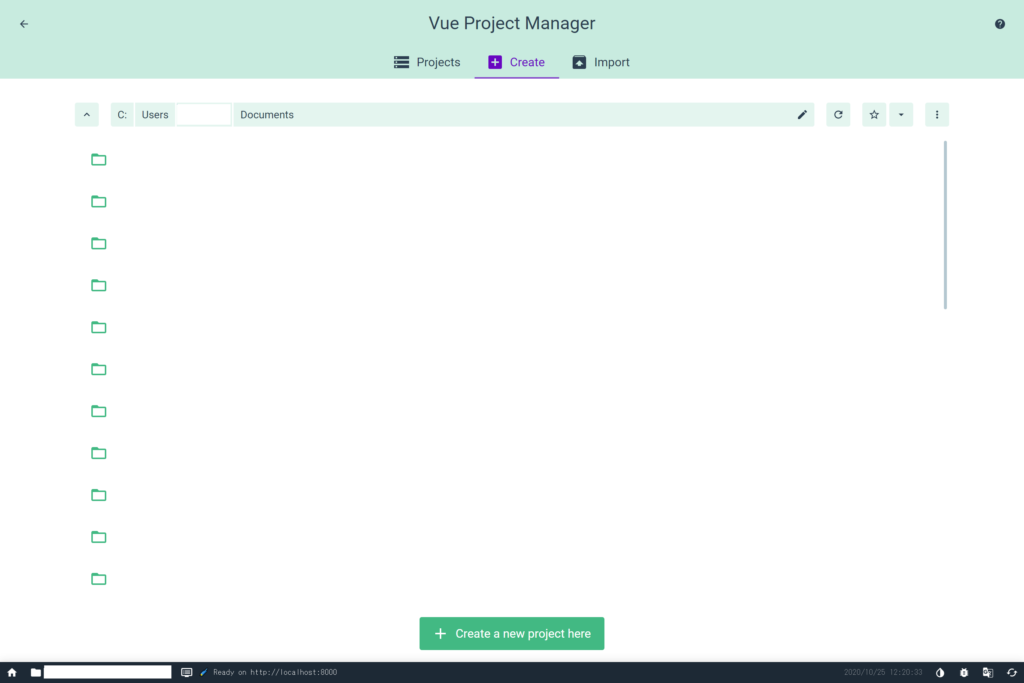
ここは新規プロジェクトを作成する場所です。
ドキュメントやデスクトップなどあなたがプロジェクトを作りたい場所へ移動し、「Create a new project here」をクリックします。

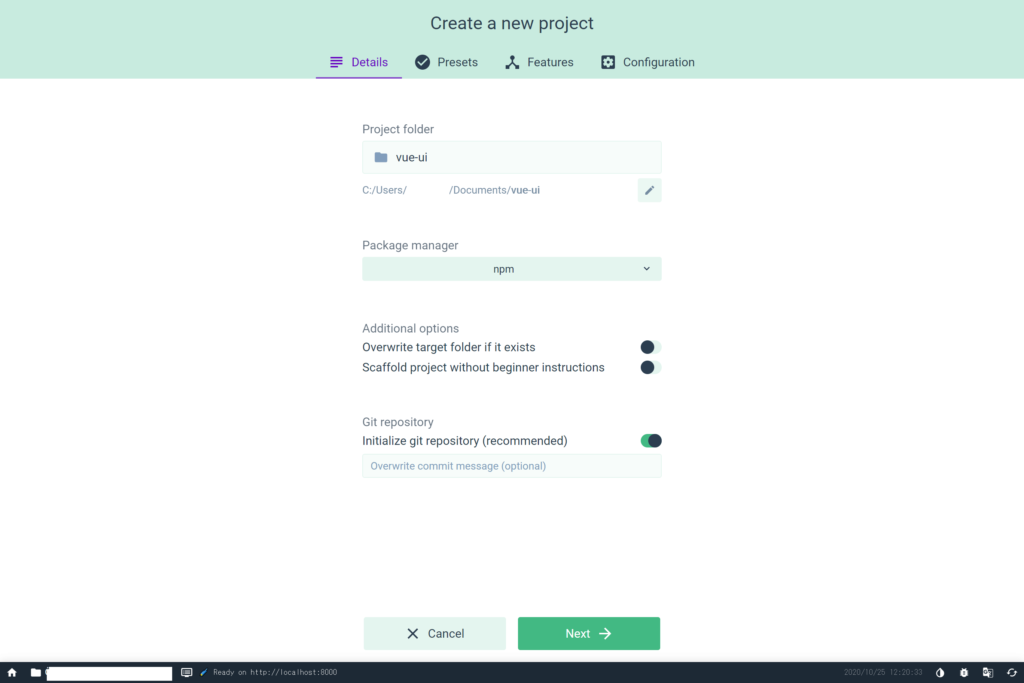
すると、このような画面が開かれます。
ここでどのようなプロジェクトを作成するのか大まかな設定をします。
任意のプロジェクト名を入力します。
Package managerは「npm」にしました。
「Next」をクリックします。

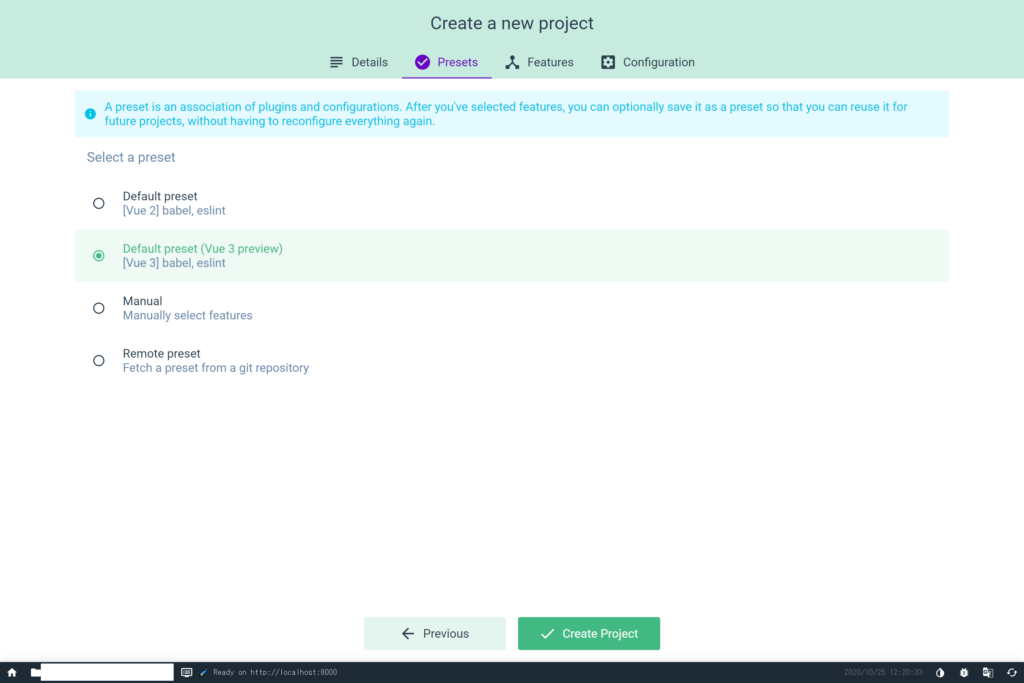
ここでは、プリセットを選びます。
Default presetを選びました。
Vue CLI 4ではVue 3が使えます。
そして「Create Project」をクリックします!

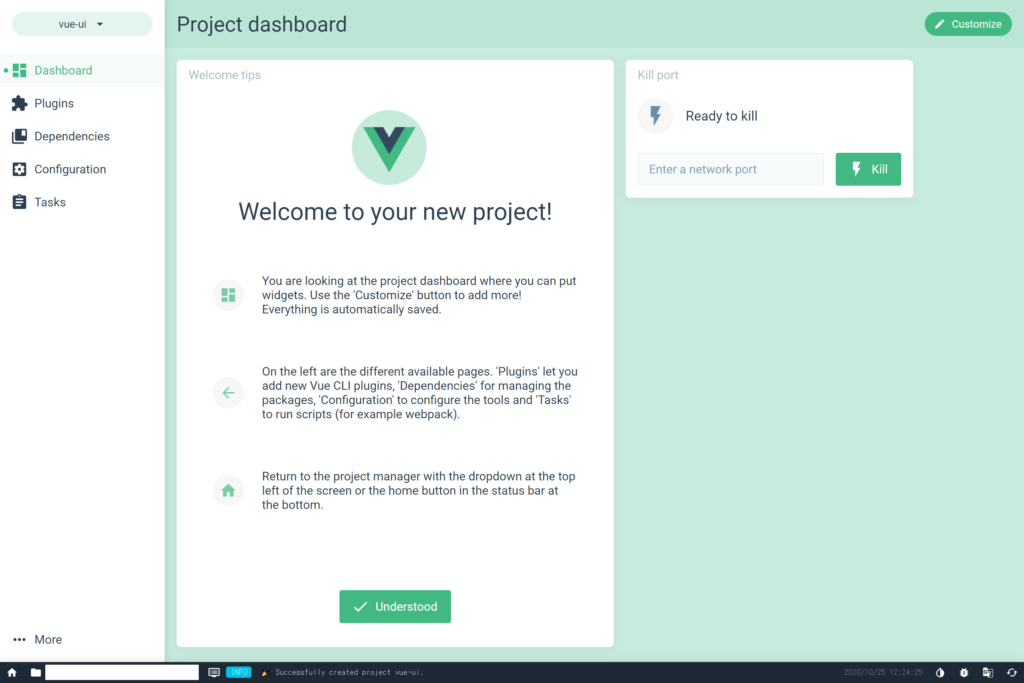
作成が完了されました。
この画面を見てもわかるように直感的な操作が可能です。

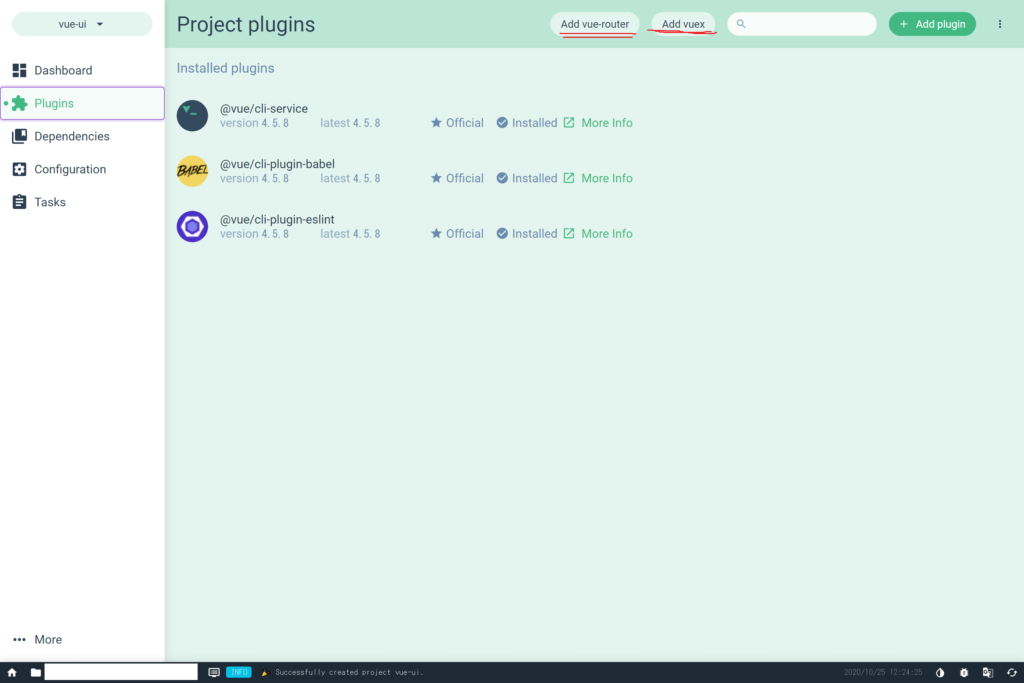
「Plugins」のタブへ移動します。
SPA(Single Page Application)を構築するためのvue-routerや、状態を管理するライブラリであるvuexはここから追加することができます。
また、「Dependencies」では依存関係、「Configuration」では詳細設定をすることができます。

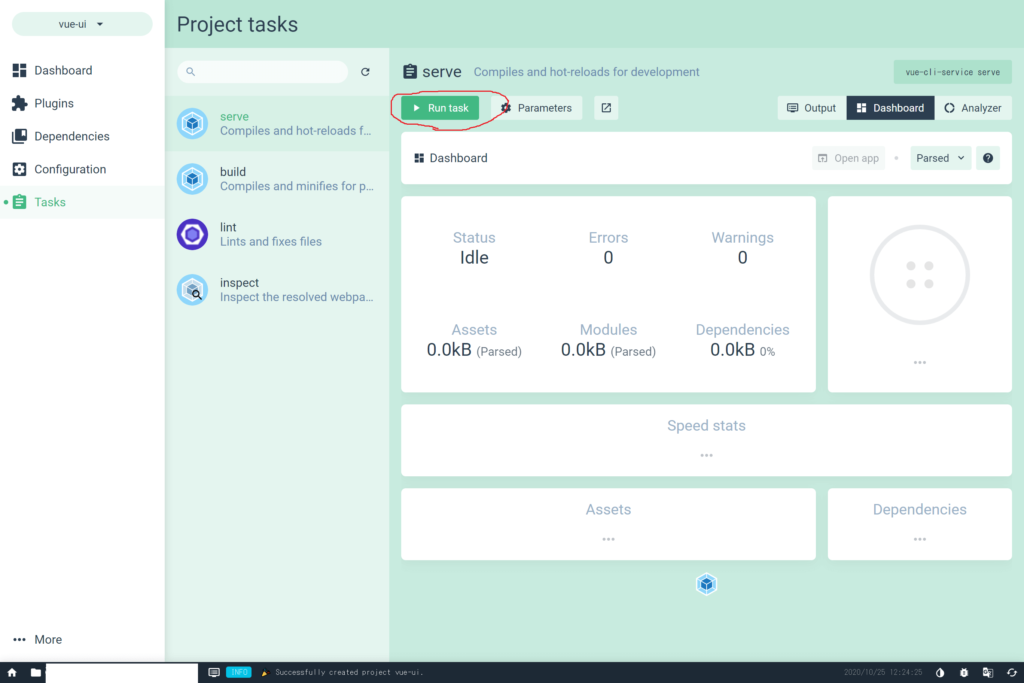
それでは「Tasks」タブに移動してください。
開発時は、serveから「Run task」をクリックします。

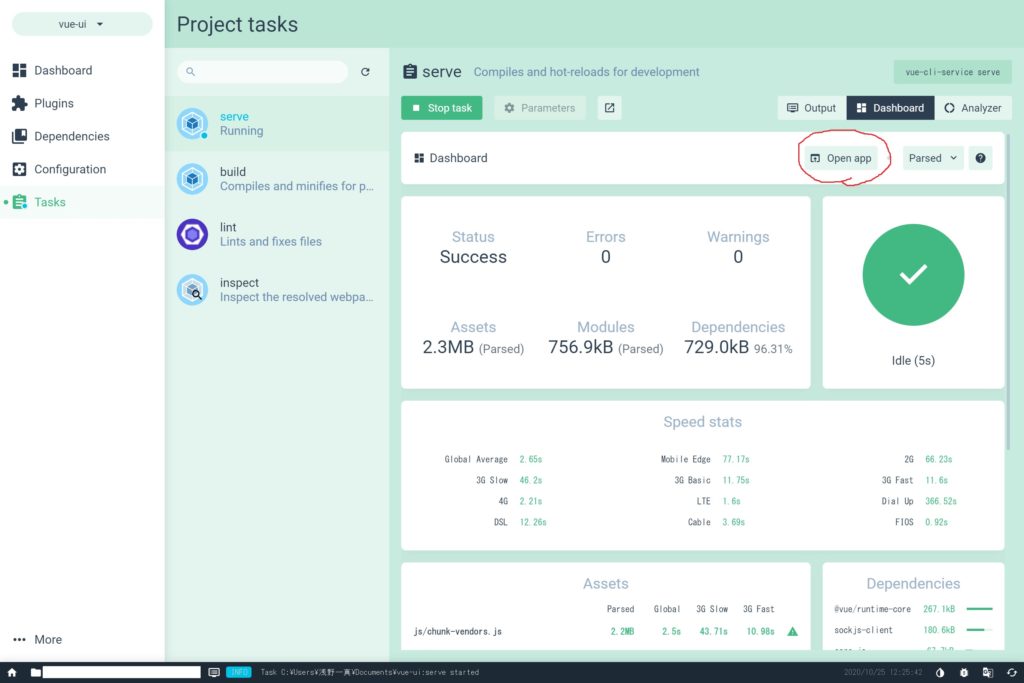
そうすると、すぐに立ち上がります。
「Open app」をクリックします。

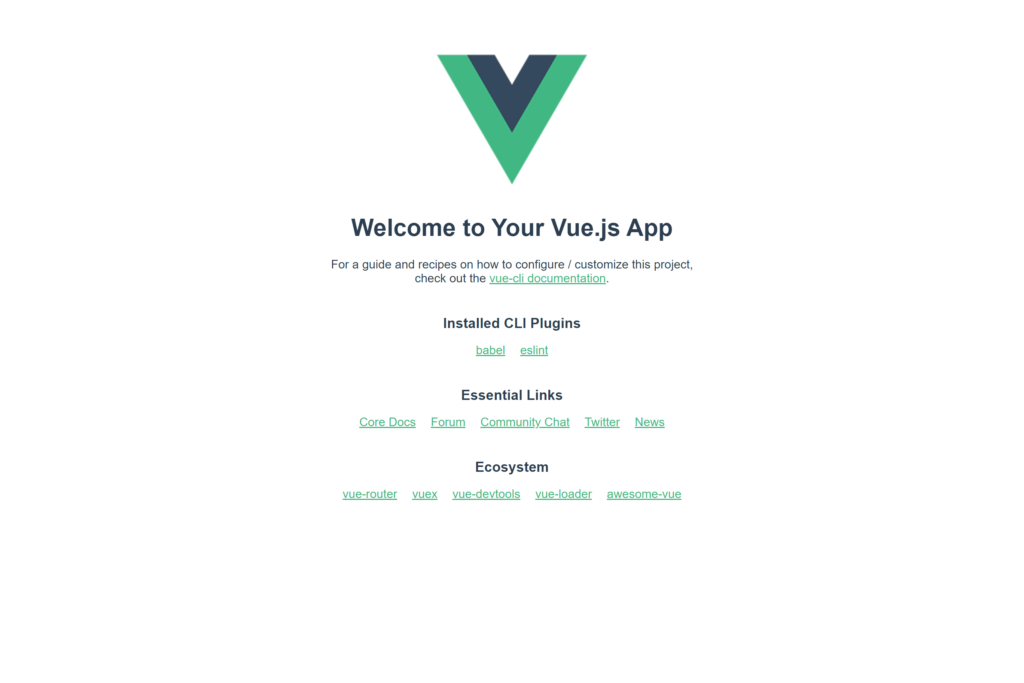
このような画面が表示されたら完了です!
これで開発を始めることができます。ひとまずお疲れさまでした!
次の「ターミナルで作成」はとりあえず飛ばしていただいても構いません。
「ファイルの構成」ではどのファイルがどのような役割を果たしているかを簡単に説明するので、ぜひご覧ください!
ターミナルで作成
もう1つはターミナルからインストールする方法です。
testの部分を自分が作りたいプロジェクト名に変えて作成してください。
$ vue create test上のような質問をターミナル上で答えていきます。
インストールが完了したらディレクトリを移動(ここではtest)して、サーバーを起動します。
$ npm run serve立ち上がったら「http://localhost:8080/」をブラウザで表示します。

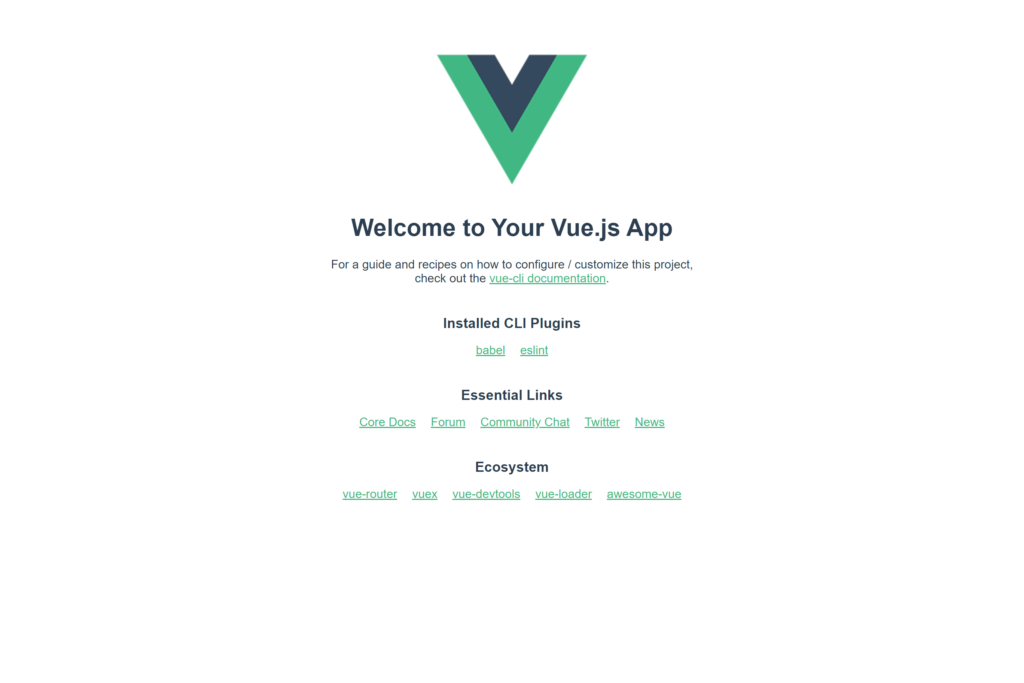
すると、GUIでも作成したのと同じ画面が表示されます。
ファイルの構成
さて、それではファイルについての説明をしていきます。
今回のコードエディタは「VS Code」です。
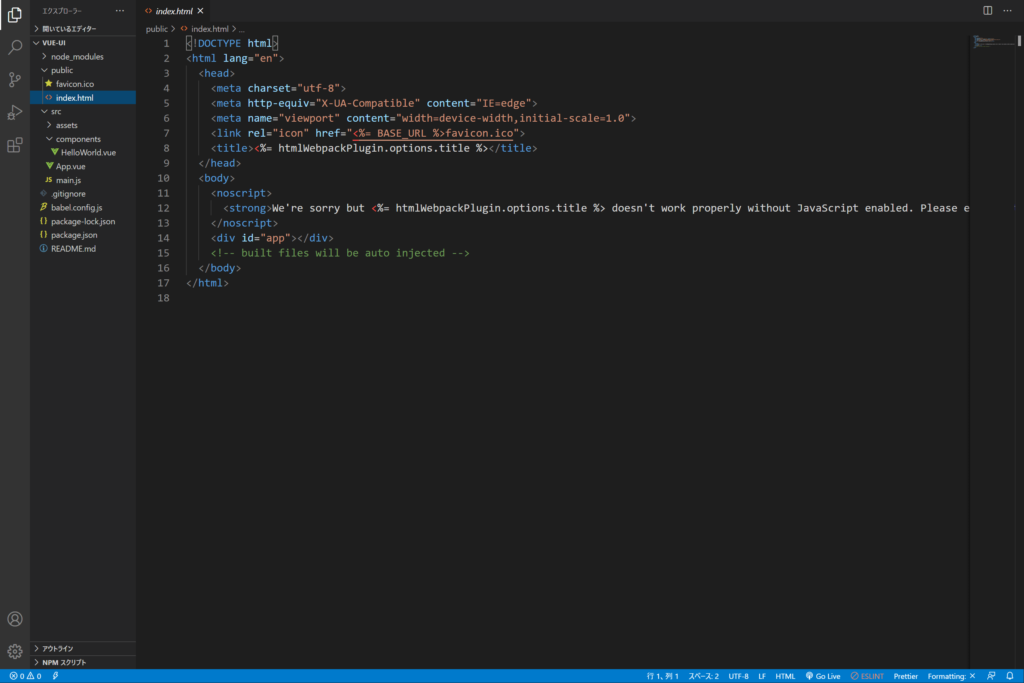
まずはsrcからindex.htmlを開いてみてください。

実際に読み込むのはこのindex.htmlです。
idとしてappを持ったdivがプレースホルダー(実際の内容を後から挿入するために確保した場所)となります。
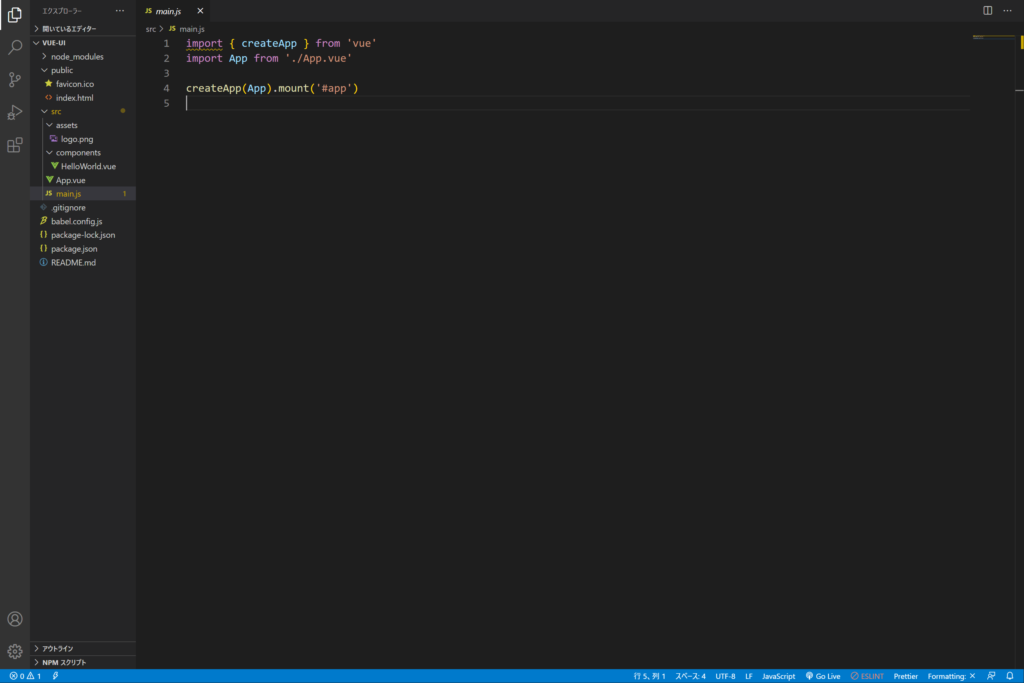
続いてはmain.jsを開いてみてください。

これがVueへのエントリーポイントとなります。
ここではメインのvueやApp.vueのファイルをインポートしています。
そして先程のappをレンダリング(内容を整形して表示すること)しています。
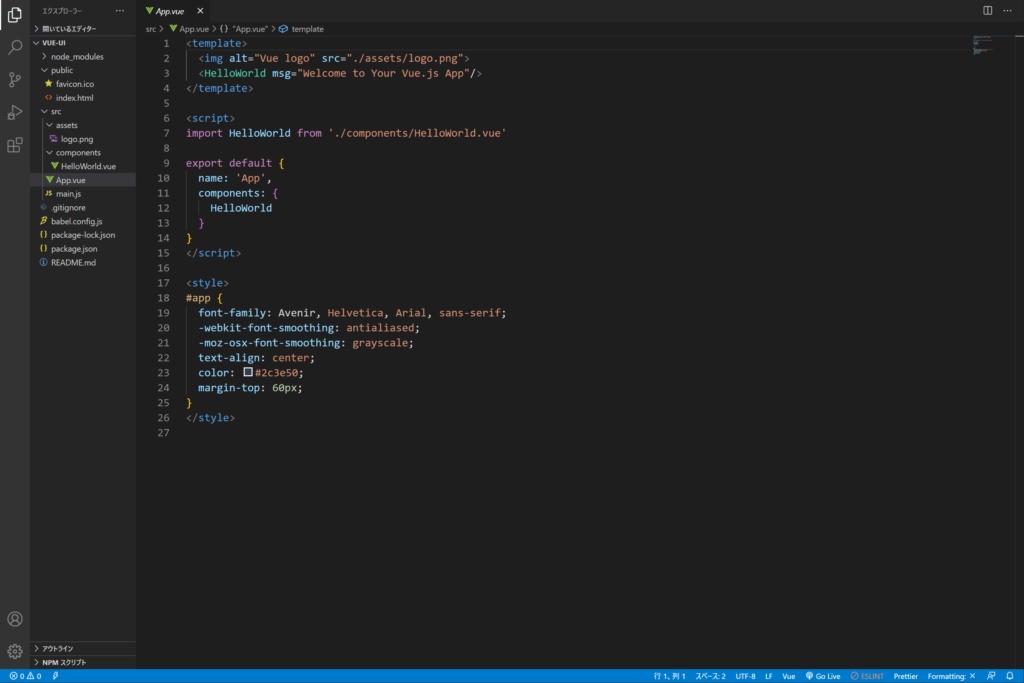
それではここでインポートしているApp.vueに移動してみてください。

ここではテンプレート、スクリプト、スタイルという構造になっています。
子コンポーネントを使うにはインポートしてから、componentsのオブジェクトでどのような名前で使うのか定義する必要があります。(export defaultの中の部分です)
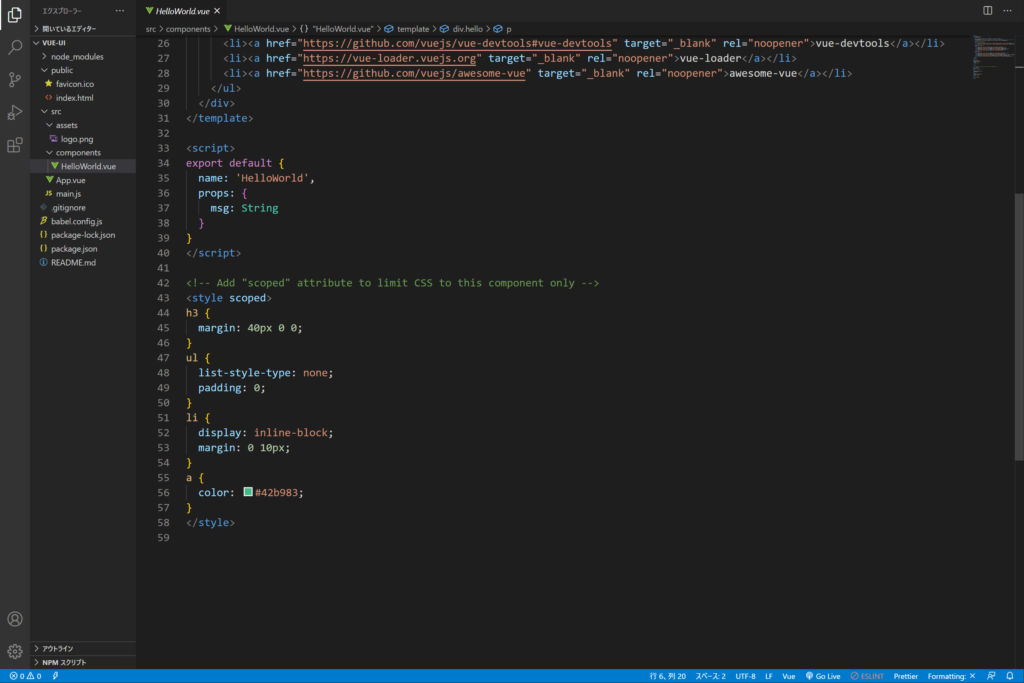
最後にここでもインポートしているHelloWorld.vueに移動してください。

styleの欄に何か付いているのに気が付きましたでしょうか?
<style scoped></style>となっています。
これはscopedを書くことで「このコンポーネントにしか適用しないでね」という意味になります。
つまりこの画像では、違うコンポーネントで<h3>タグを書いてもmarginは適用されません。
このようにたくさんのファイルに分かれて成り立っています。
*補足
何もしないままだとVueファイルが全て真っ白の状態だと思います。
シンタックスハイライトやスニペットを使いたい時は拡張機能をインストールする必要があります。
VS Codeでは便利な拡張機能が備わっています。
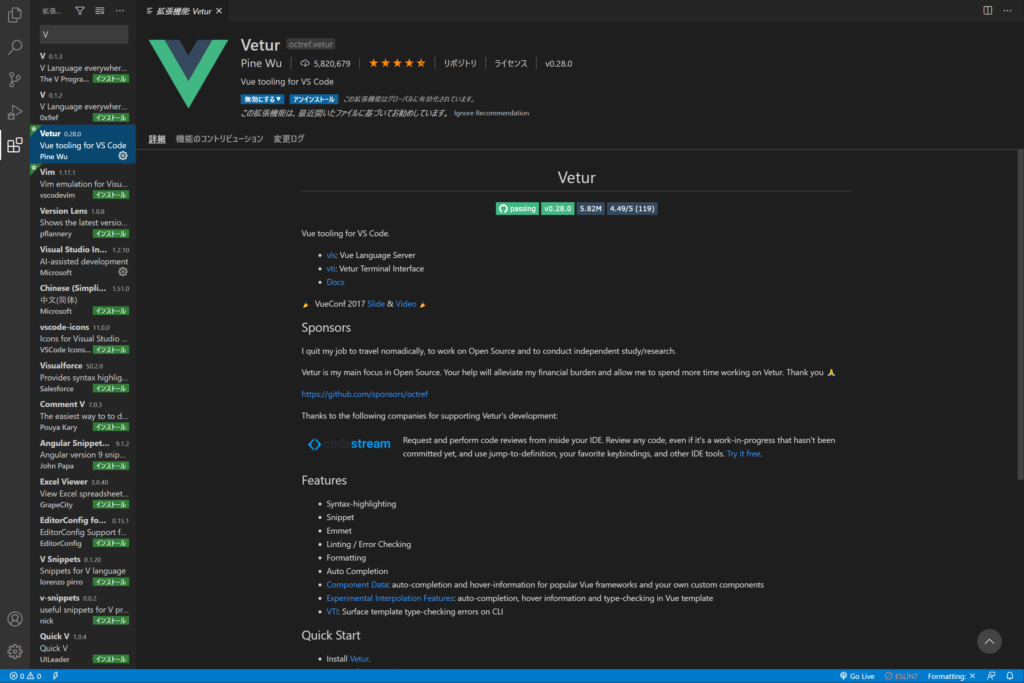
拡張機能で「Vetur」と検索してみてください。

これをインストールすればVue拡張子のファイルを快適に編集することができます。
拡張機能は他にもいろいろありますが、必要に応じて追加すればいいと思います。
Vue CLI 4をフル活用して効率よく開発を進めよう!
いかがでしたでしょうか?
Vue CLI 4の基本的な使い方を解説しました。
今回は備忘録としても書かせていただきました。
筆者もまだまだVue初心者なので、もし間違いがあったら教えていただけたら幸いです。
今回の記事でも使用した「VS Code」の便利なショートカットをこちらの記事で紹介しているので、合わせてご覧ください!作業が爆速化します!
https://azyanoblog.com/code-vs-code-shortcut/
今日も読んでいただきありがとうございます!