
Vue.jsの使い方やインストールの仕方を知りたい!
そう思ったあなた!
この記事を読めば基本的なインストールの仕方や使い方がわかります!
オラ!アジャノです!
今回はVue.jsの使い方を写真付きでどこよりも詳しく徹底解説していきます!
完全初心者の方でも理解できる内容となっていますので、ぜひご覧ください。
【Vue.js】使い方やインストールの仕方を写真付きで徹底解説!
まずは「Vue.js」を検索してVue.jsの公式サイトへアクセスしてください。
https://jp.vuejs.org/
上記のリンクからアクセスすることも可能です。

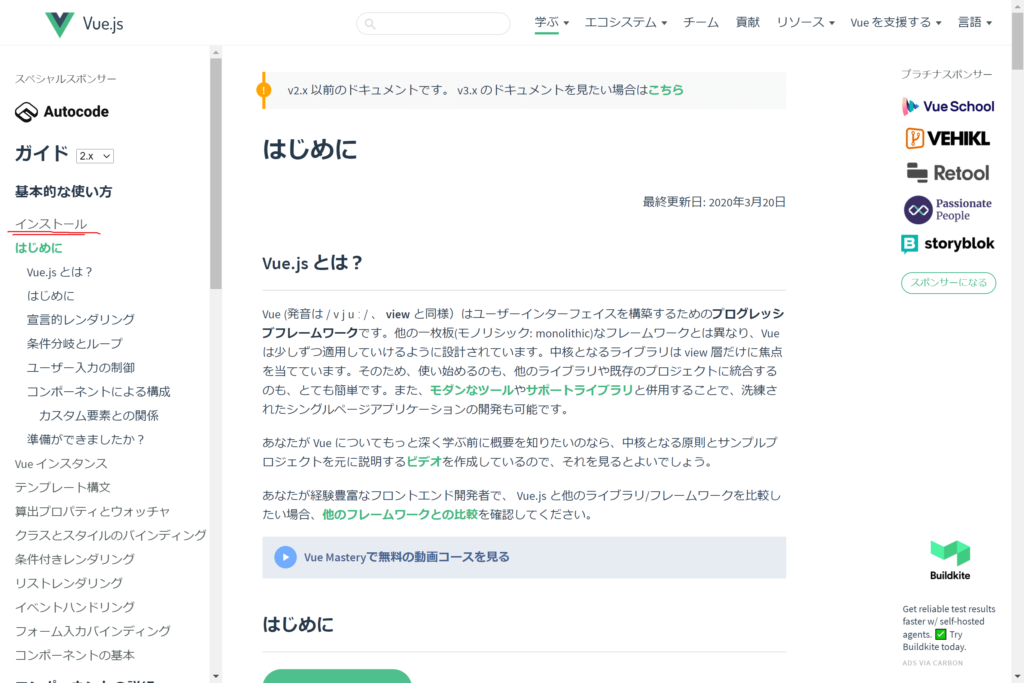
そうすると、このようなページが出てきますので「はじめる」ボタンを押してください。

すると、このような画面が表示されます。
左の欄では基本的な使い方を詳しく見ることができます。
今回は「インストール」へ移動してください。
これでVue.jsをインストールする準備が整いました。
Vue.jsを使う方法としては、3パターンあります。
1.CDNを使って読み込む方法
2.直接ダウンロードする方法
3.Vue CLIを使う方法
「そんな多くの方法があったらどれにすればいいかわからない・・・」
と思われたかもしれません。
でも安心してください!
それぞれのメリットを簡単に挙げながらその使い方を詳しく紹介していきます!
CDNを使って読み込む
まず、始めにCDNを使って読み込む方法をお伝えします!
この方法が1番ラクです!
・すぐに使いたい時
・手軽に学習したい時
はCDNを使うことをおすすめします!
CDNとは、Contents Delivery Networkの略です。
これは実行するためのソースをCDN用のサーバーに保存し、そのサーバーにアクセスすることで、自分のプログラムでもVue.jsを使うことが可能になるという仕組みです。
んー難しいですよね・・。
今は何かをダウンロードしなくても、パッと貼り付けるだけでプログラムを使うことができる仕組みとだけ覚えておいてください。
仕組みがなんとなくわかったところで、早速やり方を解説します!

まず、先程の解説でインストールのタブをクリックしたところまで行きました。
そうすると、CDNの欄があるので、1番上のソースをコピーしてください。
次に自分が学習を行いたいファイルへ移動します。

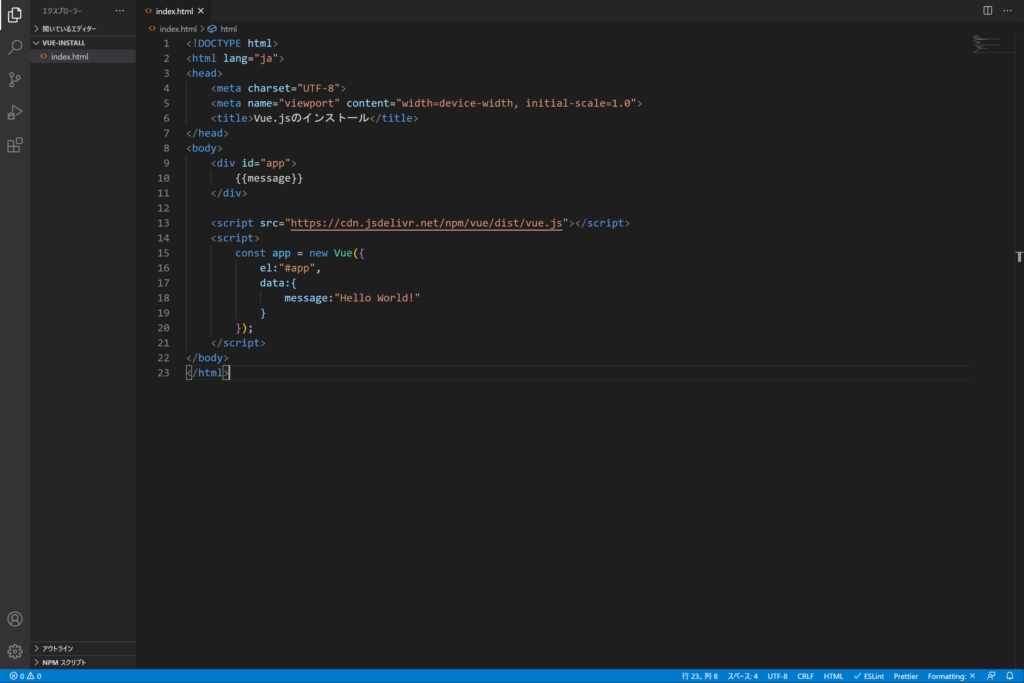
移動したら、HTMLファイルのbodyタグの1番下に先程のソースを貼り付けてください。
そうしたら今貼り付けたコードよりも下にscriptタグをもう1つ作ります。
ここで気を付けてほしいのは、貼り付けたタグの中には何も記入してはいけないということです。
つまり、このようにしてはいけないということです。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js">
const app・・・
</script>必ず新しいタグをその下に作るようにしてください。
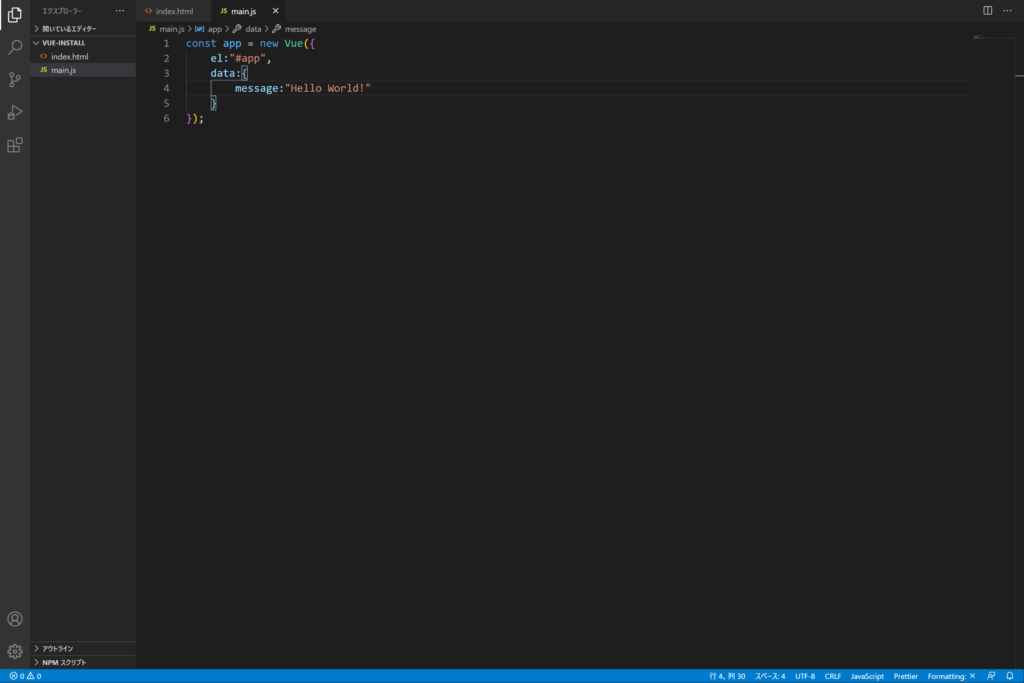
画像ではVue.jsの最も基本的な構文を書いています。
ただ、このHTMLファイルに全て書くとすごく冗長になってしまいますよね。
そこでJavaScriptのファイルを新たに作り、分ける方法を解説します。とは言っても簡単です。
JavaScriptのファイルを分ける
それではJavaScriptのファイルを分ける方法をご紹介します。
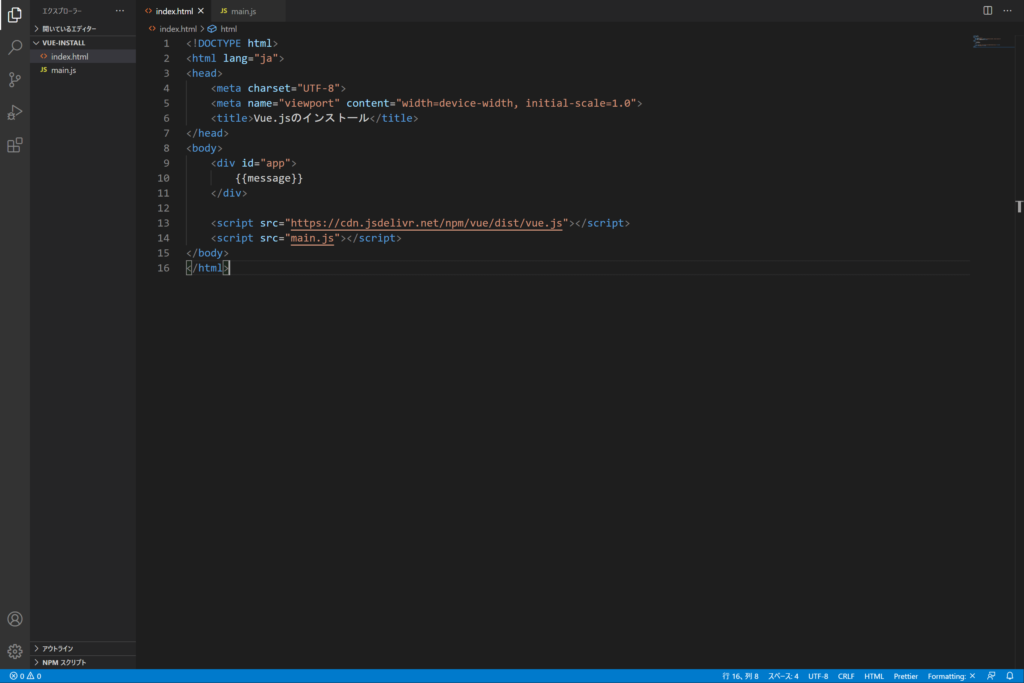
まずは、新しくJavaScriptファイルを作成してください。ファイル名は任意です。

そうしたら、
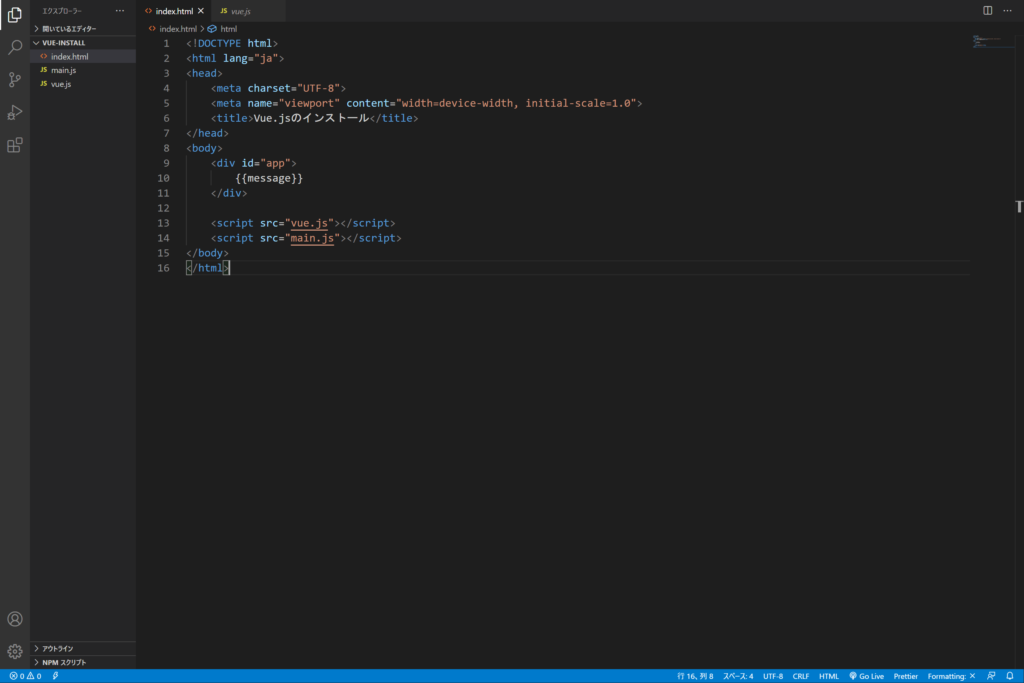
<script src="main.js"></script>のようにCDNの下に読み込んでください。(ファイル名は任意です)

あとは、画像のように新しく作成したファイルにVueのプログラムを書いていくことができます。
Vue.jsを直接ダウンロードする
直接ダウンロードをするという機会はあまり多くないかもしれませんが、できるようになって損はないのでご紹介します。
直接ダウンロードすることのメリットは、ダウンロードをするので完全なローカル環境で使えるということです。
それでは見ていきます。

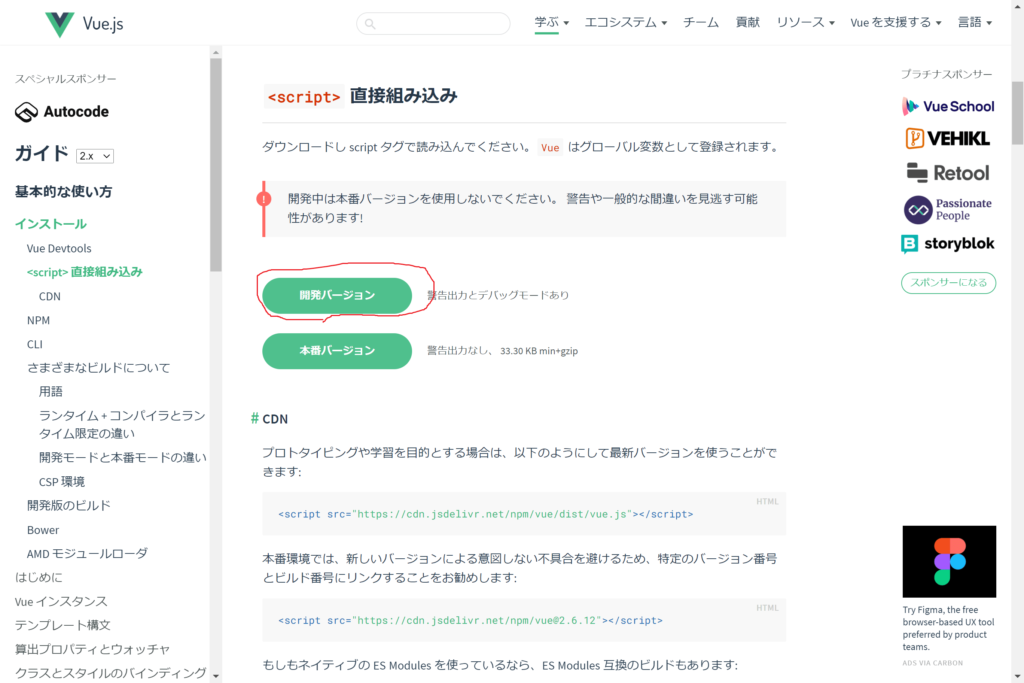
先程のCDNを読み込んだ欄の上にある【開発バージョン】というボタンがあるのでそれをインストールします。
そうするとVue.jsファイルがダウンロードされるので、そのファイルを自分が学習を行いたいファイルへコピペしてください。

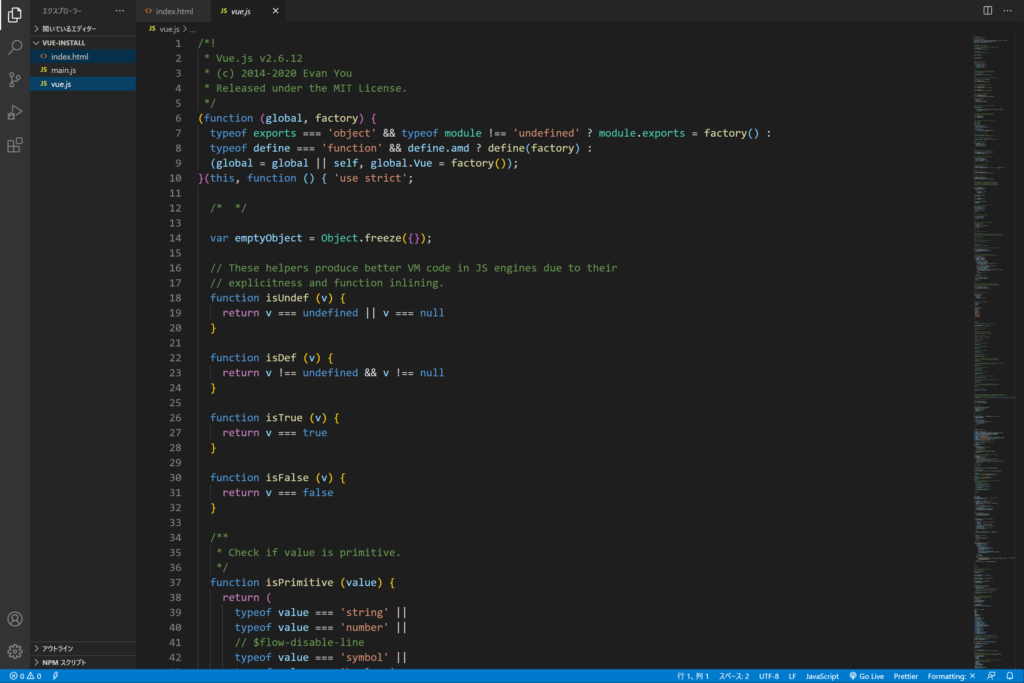
ファイルの中身はこんな感じです。
1万行以上に渡るとても長いファイルです。

あとはHTMLファイルで
<script src="vue.js"></script>と読み込めば完了です。
その後はCDNの時と同じように直下にscriptタグを作成して書くこともできますし、画像のようにJavaScriptファイルを分けて書くこともできます。
Vue CLIを使って本格的な開発をする
Vue.jsでの基本的な開発にある程度慣れてきたら大規模なアプリケーションを構築するための練習としてVue CLIを使うことをおすすめします。
Vue CLIを使うメリットとしては
・シングルページアプリケーション(単一のページでコンテンツの切り替えを行うもの)の作成
・ホットリロード(再読み込みせずともファイルを保存しただけで反映される)
・Webpack(モジュールバンドラー)の使用
これらのことをスムーズに行うための環境が予め整っています!
初めて聞いた方は「なんのことやら・・」という感じかもしれませんが、段々とその便利さに感動すると思います!
Vue CLIのインストール方法については、以下の記事で写真付きでどこよりも詳しく書いているのでぜひご覧ください。
また、「もっとVue.jsを深く学びたい!」という方は書籍購入がおすすめです。
こちらは公式おすすめの参考書で、Vue.jsで確認したい部分があった時に図解でわかりやすく書かれているので、重宝します。
Vue.jsの使い方をマスターしよう
いかがでしたでしょうか?
それぞれの用途別にVue.jsをインストールする方法を3つご紹介しました。
まとめると、
1.CDNを使って読み込む方法
2.直接ダウンロードする方法
3.Vue CLIを使う方法
です。
もし迷ったらぜひこの記事を見返してみてください!
一緒にVue.jsの学習を頑張っていきましょう!
今日も読んでいただきありがとうございます!

